如何通过 Hexo + Github Page 快速搭建个人博客

技术选型
在传统认知里,搭建个人静态网站我们需要:
- 注册域名
- 购买云服务器
- 域名备案
- 构建静态网页
- 部署前端静态资源
- DNS 解析
上诉方案作为技术小白或者初学者来说,上手较难,时间、金钱成本花费较大,不推荐。
我们探讨的是如何在低成本的基础上,利用市面上现有的成熟的博客框架,搭建属于我们自己的个人博客。
前端框架
为了帮助开发者快速搭建所需的网站,这里提供的几种目前市面上比较火的博客框架,可以帮助我们快速的生成所需的静态网页。
- Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
Hexo 的主题样式也有很多好看的,而且 github 都有 star 上万的。 - Wordpress 是使用 PHP 语言开发的博客平台,用户可以在支持 PHP 和 MySQL 数据库的服务器上架设属于自己的网站。有着许多第三方开发的免费模板,安装方式简单易用。
- Vuepress 由两部分组成:一个以 Vue 驱动的主题系统的简约静态网站生成工具,和一个为编写技术文档而优化的默认主题。它是为了支持 Vue 子项目的文档需求而创建的。
- Docusaurus 是一个静态网站生成器,基于 React 技术构建,编译成的是静态的 HTML css,支持 Markdown 语法。
- Dumi 是一款为组件开发场景而生的文档工具,与 father 一起为开发者提供一站式的组件开发体验,father 负责构建,而 dumi 负责组件开发及组件文档生成。
部署方案
当然部署方案有很多,在服务器不用自己搭建的的基础上,无非就是找到可以实现免费托管的云厂商进行托管前端静态资源,生成可供访问的域名。
这里仅列出几种方案,供参考。
- Github Pages
- Vercel
- Coding
- Serverless(无服务器,按量付费)
开始
上诉博客框架以及部署方案任选其一,下面仅以
Hexo为例,做Github Pages部署方案的介绍,感兴趣可以自行了解其他框架的使用。
环境
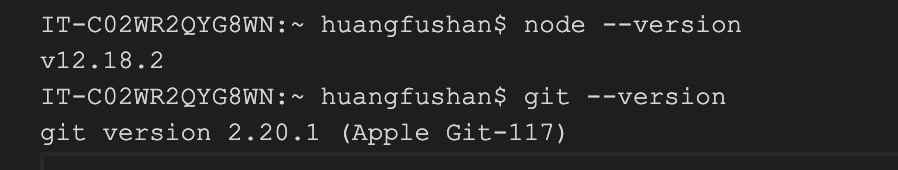
安装 Hexo 相当简单,只需要先安装下列应用程序即可:

如图,如果您的电脑中已经安装上述必备程序,那么恭喜您!你可以直接前往安装 安装 Hexo。
- 安装 Git
Windows:下载并安装Git
Mac:使用 Homebrew, MacPorts 或者下载安装程序。
Linux (Ubuntu, Debian):sudo apt-get install git-core
Linux (Fedora, Red Hat, CentOS):sudo yum install git-core
- 安装 Node.js
Node.js 为大多数平台提供了官方的安装程序。对于中国大陆地区用户,可以前往淘宝 Node.js 镜像下载。
其它的安装方法:
Windows:通过 nvs(推荐)或者 nvm 安装。
Mac:使用 Homebrew 或 MacPorts 安装。
Linux(DEB/RPM-based):从 NodeSource 安装。
其它:使用相应的软件包管理器进行安装,可以参考由 Node.js 提供的 指导。
搭建
- 安装 Hexo
所有必备的应用程序安装完成后,即可使用 npm 安装 Hexo。
1 | $ npm install -g hexo-cli |
- 初始化
安装 Hexo 完成后,请执行下列命令,Hexo 将会在指定文件夹中新建所需要的文件。
1 | hexo init <folder> // 初始化,如 hexo init blog |

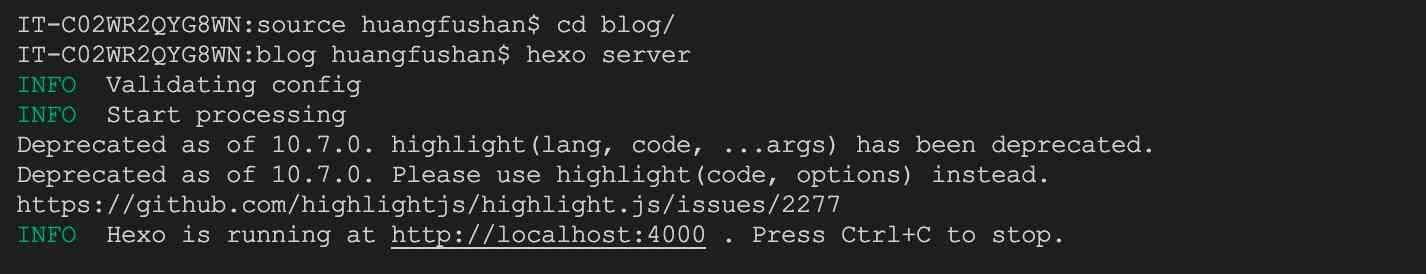
本地启动后,出现上即启动成功,浏览器登录图示 http://localhost:4000 地址即可本地访问。
更多配置信息见 Hexo 配置
部署(Github Page)
上面已经把静态页面搭建完毕,接下来只需把代码部署到指定云厂商托管即可,以下提供三种部署方案,仅供参考。
- Github 创建 repository
在本教程中,我们 将 Hexo 博客部署到 GitHub Pages 上。
- 新建一个 repository。如果你希望你的站点能通过 <你的 GitHub 用户名>.github.io 域名访问,你的 repository 应该直接命名为 <你的 GitHub 用户名>.github.io,如我的 Github 用户名为
heiemooa, repository 即heiemooa.github.io。 - 默认情况下不应该 public 目录将不会被推送到 repository 中,你应该检查 .gitignore 文件中是否包含 public 一行,如果没有请加上。
- 首次使用
Github可能需要绑定 SSH Key 密匙,若无密匙见 生成 SSH Key 密匙
- Hexo 部署到 Github Page
1 | npm install hexo-deployer-git --save |
- 修改配置 _config.yml
1 | deploy: |
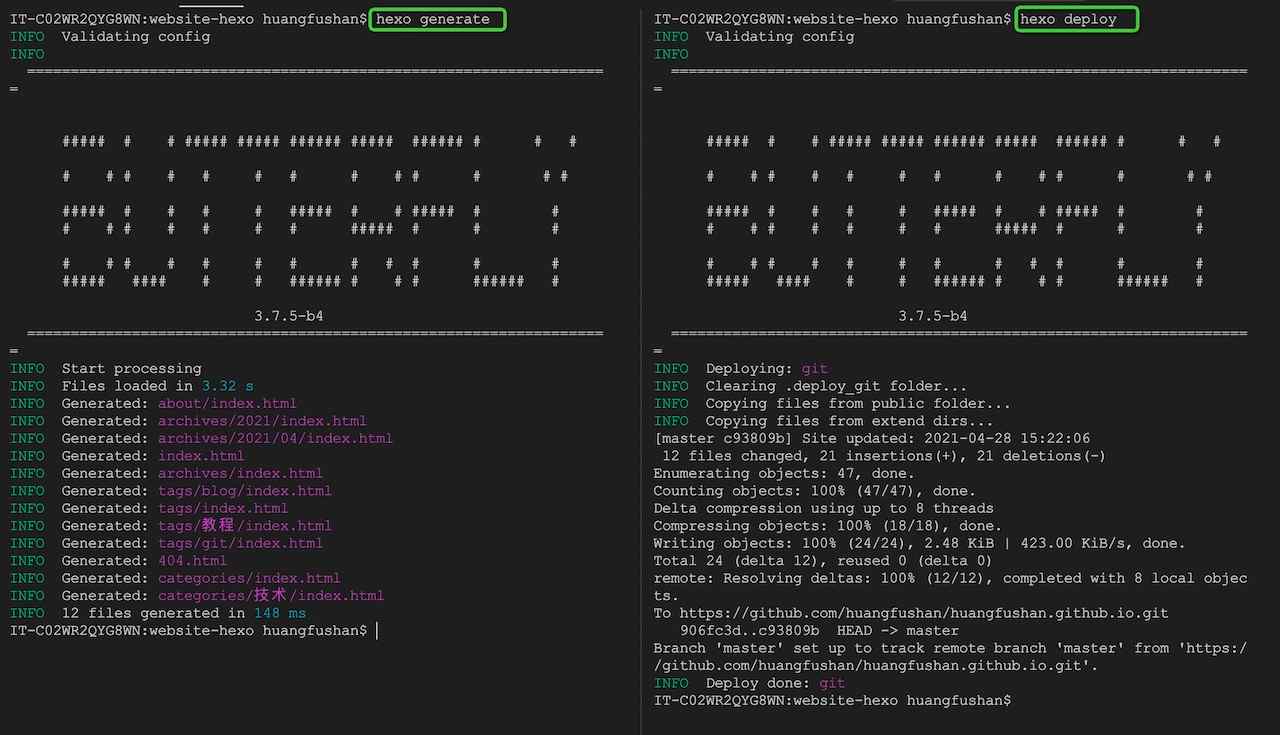
- 部署
1 | hexo generate // 编译 |

- 访问 https://你的 GitHub 用户名.github.io,如 https://heiemooa.github.io