通过 @serverless-devs/s 部署静态网站到阿里云函数计算FC

介绍
托管静态网站的云服务,目前市面上还是挺多的,可以参见之前的文章【静态网站托管服务】。
适用类型:
- 如果你是一个后端开发者
- 如果你是一个前端开发者
- 如果你是一个接单小能手
- 如果你是一个创业公司
在对比了几款不同的云产品之后,决定使用阿里云的函数计算来托管构建出来的静态网站 FC。函数计算每月前 100 万次的免费函数调用额度,以及弹性实例自带的 500 Mb 存储空间对于大多数开发者而已,基本够用了,一般不会产生额外费用。
部署静态网站到 Custom Runtime 函数
假设我们现在有如下结构的前端工程
1 | / |
1、编写一个简单的 HTTP 服务器
// app.js
1 | const express = require("express"); |
通过 node app.js 启动这个简单的 Express 服务器, 并访问 http://localhost:9000 确认 /dist/index.html 能被访问到.
接下来就是把 app.js 和 dist 一起发布到函数计算上就行了
2、编写 bootstrap
函数计算 custom 运行时要求用户提供一个 bootstrap 文件用于启动自定义的 HTTP 服务器, 所以我们需要在根目录下创建这个文件:
1 | #! /bin/bash |
注意第一行的 #! /bin/bash 是必须的, 不然函数计算不知道该用哪一个解释器来执行脚本中的内容. Windows 用户记得把这个文件的换行符从 /r/n 改成 /n , 不然会遇到函数计算启动超时的问题.
3、安装 @serverless-devs/s 并编写 s.yaml
添加 @serverless-devs/s 命令行工具到工程:
1 | npm install @serverless-devs/s -g |
然后在根目录下创建一个基础的 s.yaml 配置文件:
1 | # https://github.com/devsapp/fc/blob/main/docs/zh/yaml/ |
4、部署到函数计算
【配置 AccessKey 和 AccessSecret】后,执行命令:
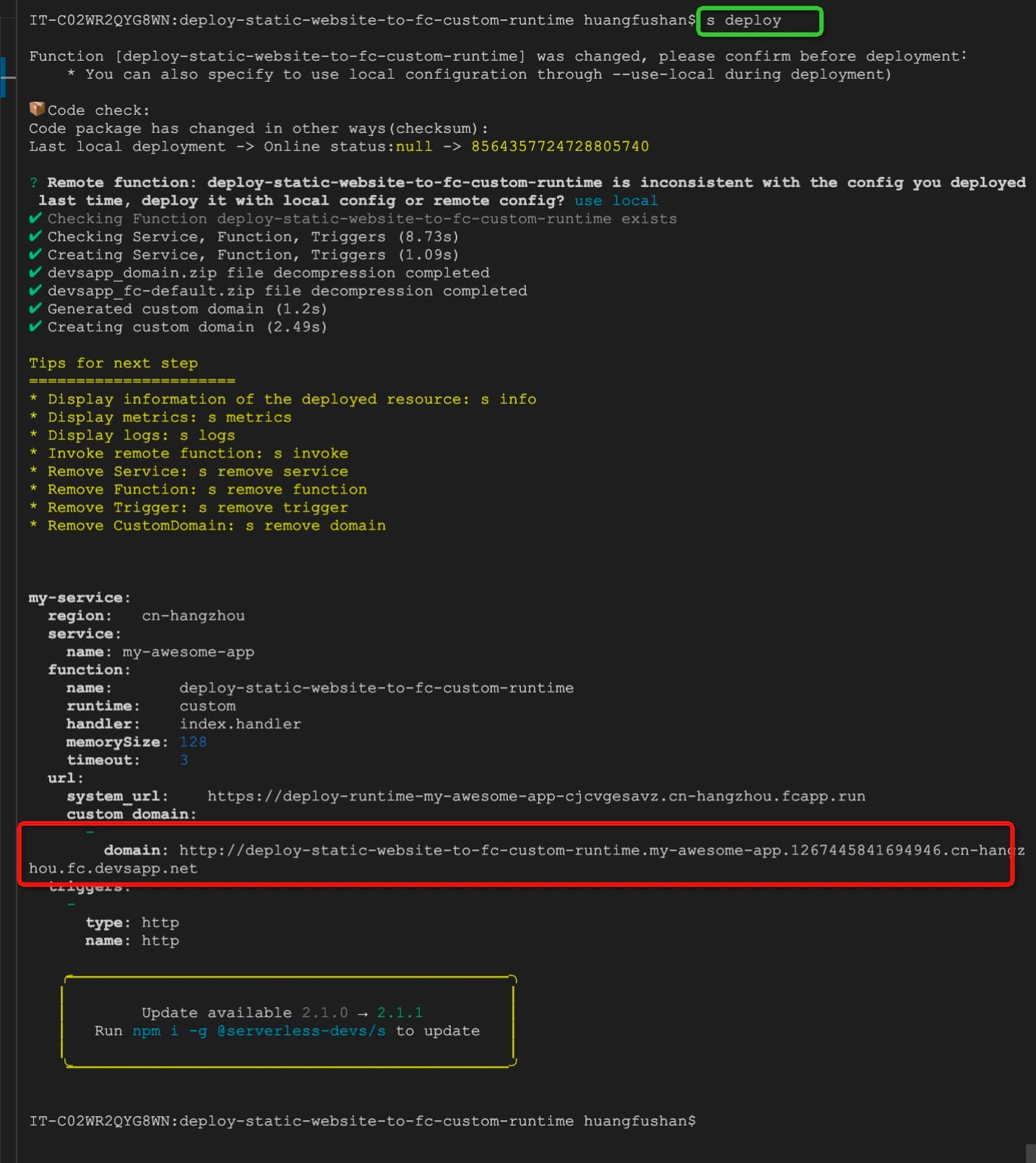
1 | s deploy |

你的网站就部署上去了,因为当前配置的 domainName 为 auto,因此函数计算会自动为我们生成域名。
接下来就是配置自定义域名了, 配置好以后就可以通过你自己的域名访问到这个网站了.
配置自定义域名
以自定义域名 deploy-static-website-to-fc-custom-runtime.huangfushan.top 为例。
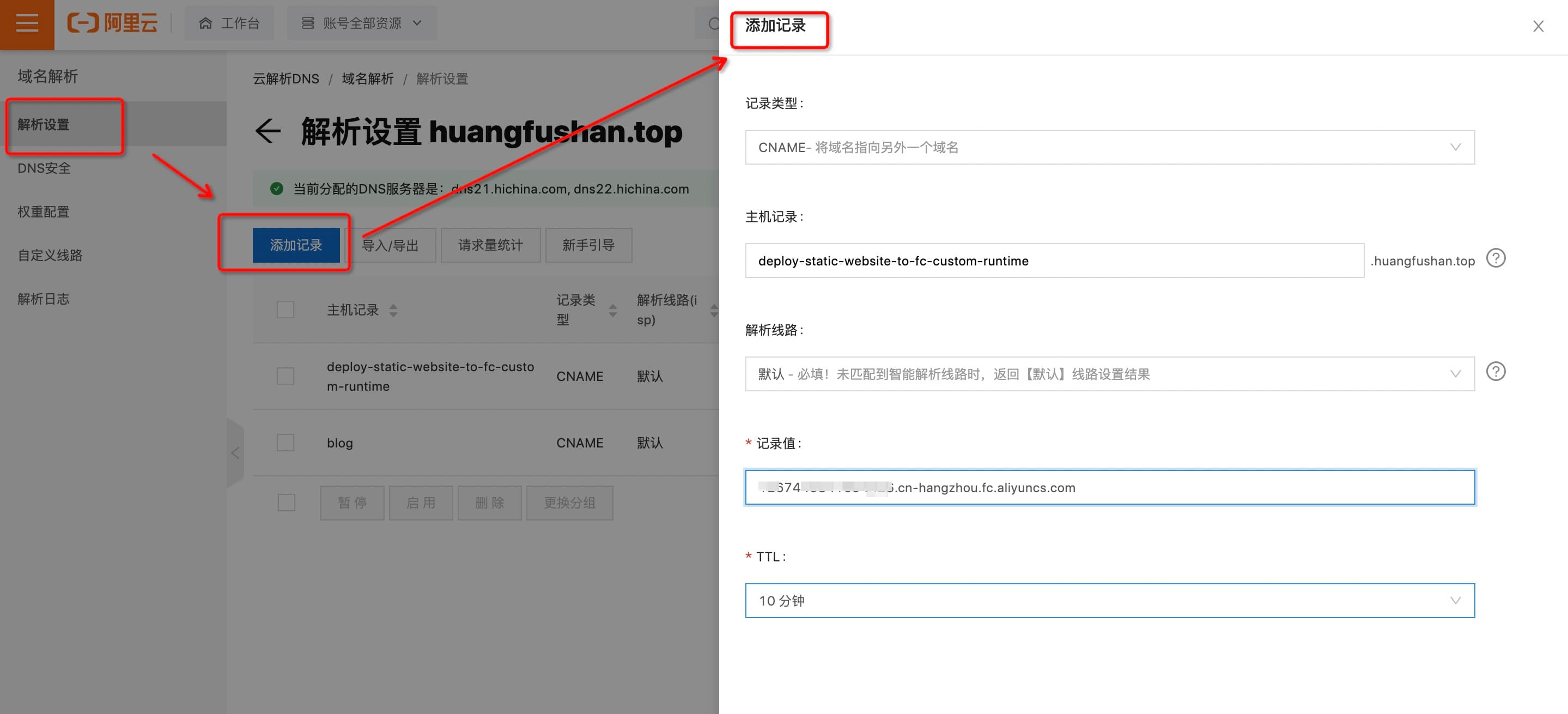
1、配置 DNS 解析
访问:域名解析控制台
首先添加 CNAME 记录, 解析值填写 ${UID}.${REGION}.fc.aliyuncs.com。因为我们的 s.yaml 中设置的 region 是 cn-hangzhou, 所以对应的值就是 xxxxxx.cn-hangzhou.fc.aliyuncs.com。

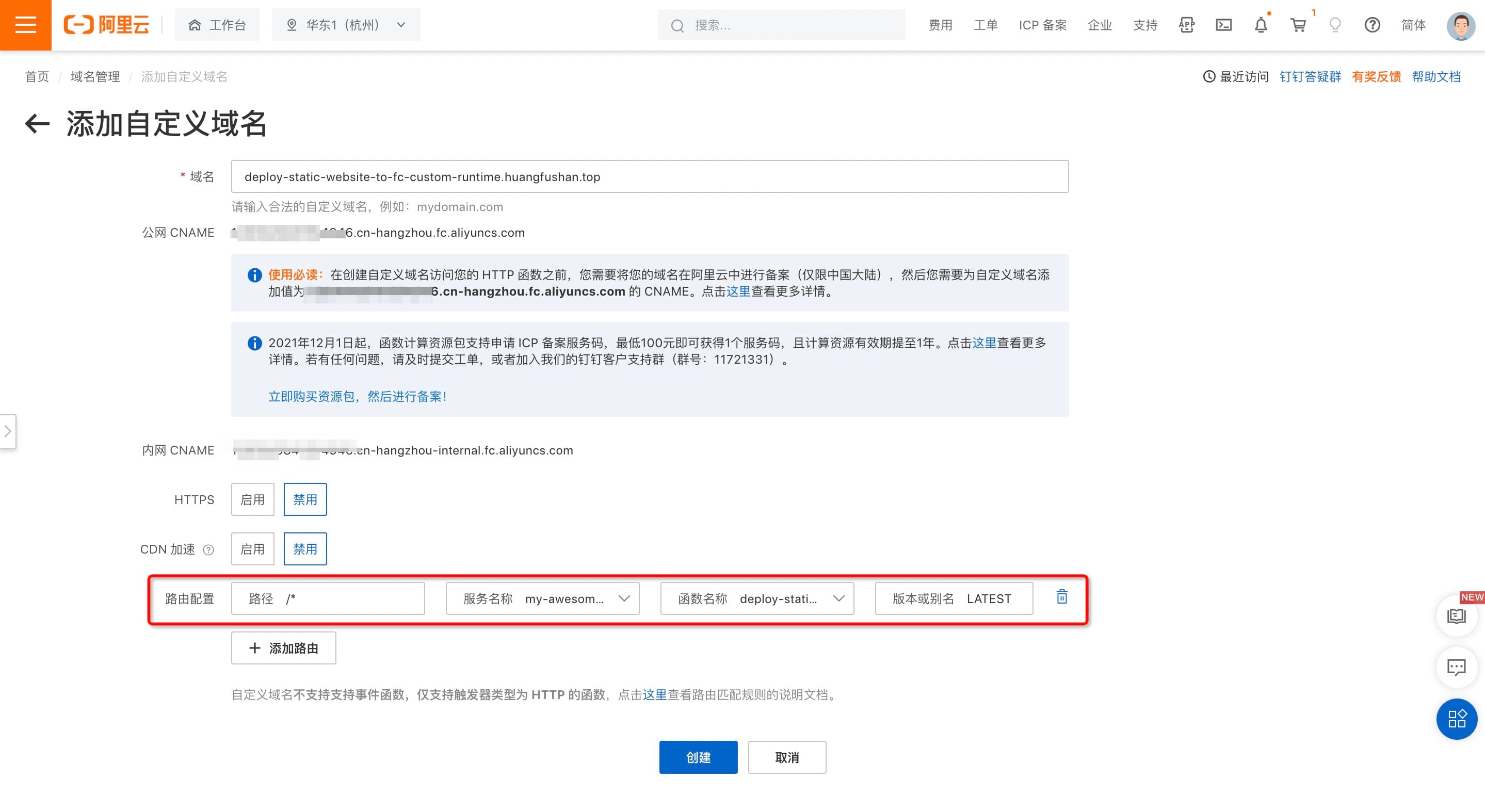
2、配置函数计算控制台上的自定义域名
访问:函数计算控制台
域名即配置 DNS 解析中填写的主机记录。
路由配置中服务名称、函数名称,可以参考 s.yaml 中的 service name,function name,这里我们分别选择 my-awesome-app,deploy-static-website-to-fc-custom-runtime。

至此,静态网址部署到函数计算基本完成,访问一下试试看:https://deploy-static-website-to-fc-custom-runtime.huangfushan.top (因域名未备案,可能访问不同,但过程是正确的)
工程源码
本文中的源代码已经上传到 GitHub: https://github.com/heiemooa/deploy-static-website-to-fc-custom-runtime