Canvas 绘制 2D 图形

Canvas是可以通过JavaScript脚本来绘制图形的 HTML 元素。我们可以使用Canvas绘制各种图形,包括线条、矩形、圆形、文本等。下面是一个简单的Canvas绘制图形的教程,包括基本的绘制操作和一些常见的用例。
Canvas 最早由 Apple 引入 WebKit,用于 Mac OS X 的 Dashboard,随后被各个浏览器实现。如今,所有主流的浏览器都支持它。
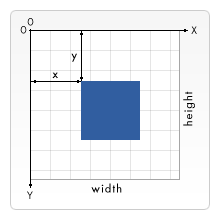
在我们开始画图之前,我们需要了解一下画布栅格 canvas grid 以及坐标空间。我们假设一个宽度为 width,高度为 height 的 canvas 标签元素。canvas 元素默认被网格所覆盖。通常来说网格中的一个单元相当于 canvas 元素中的一像素。栅格的起点为左上角(坐标为(0,0))。所有元素的位置都相对于原点定位。所以图中蓝色方形左上角的坐标为距离左边(X 轴)x 像素,距离上边(Y 轴)y 像素(坐标为(x,y))

创建元素
1 | <canvas id="emooa-canvas" width="400" height="400"></canvas> |
获取上下文
要在 Canvas 上绘制图形,您需要获取 Canvas 的 2D 上下文。在 JavaScript 中,使用以下代码获取 Canvas 上下文:
1 | const canvas = document.getElementById("emooa-canvas"); |
绘制图形
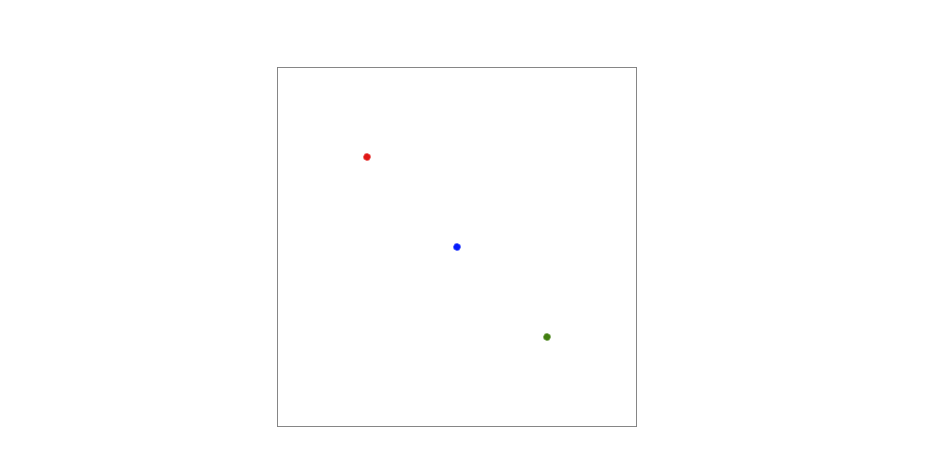
绘制点
1
2
3
4
5
6
7
8
9
10
11function drawPoint(x, y, color) {
ctx.beginPath();
ctx.arc(x, y, 4, 0, 2 * Math.PI); // 圆心坐标,半径,起始角度,结束角度
ctx.fillStyle = color;
ctx.fill(); // 填充圆形
}
// 在特定坐标绘制点
drawPoint(100, 100, "red");
drawPoint(200, 200, "blue");
drawPoint(300, 300, "green");
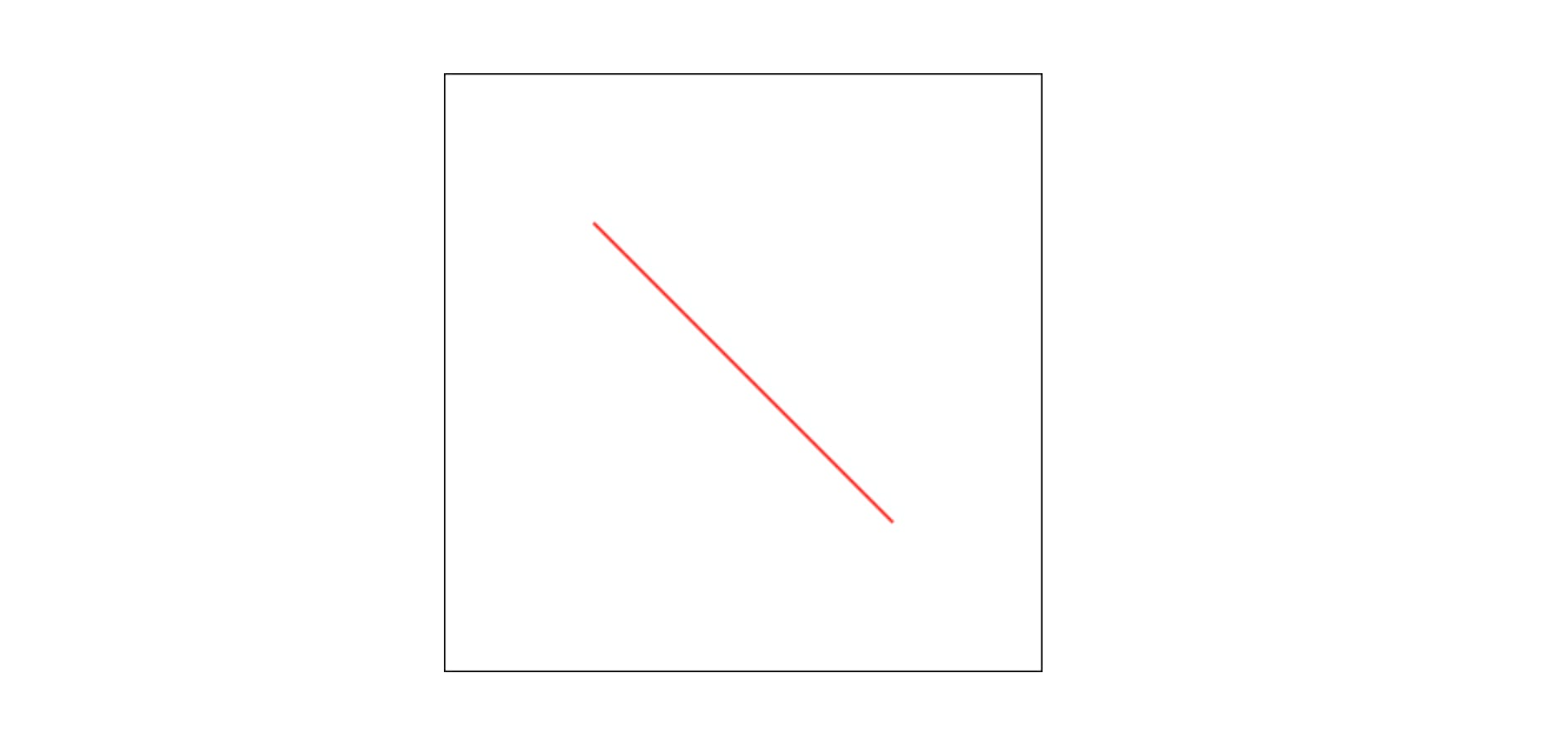
绘制线
1
2
3
4
5
6ctx.beginPath(); // 开始路径
ctx.moveTo(100, 100); // 起点坐标
ctx.lineTo(300, 300); // 终点坐标
ctx.strokeStyle = "red"; // 线条颜色
ctx.lineWidth = 2; // 线宽
ctx.stroke(); // 绘制线条
绘制三角形
1
2
3
4
5
6ctx.beginPath();
ctx.moveTo(100, 200); // 将笔触移动到指定的坐标 x 以及 y 上
ctx.lineTo(250, 100);
ctx.lineTo(250, 300);
ctx.fill();
绘制矩形
1
2
3
4ctx.fillStyle = "green"; // 填充颜色
ctx.fillRect(100, 100, 200, 200); // 绘制一个填充的矩形
ctx.clearRect(150, 150, 100, 100); // 清除指定矩形区域,让清除部分完全透明。
ctx.strokeRect(160, 160, 80, 80); // 绘制一个矩形的边框
绘制圆形
1
2
3
4ctx.beginPath();
ctx.arc(200, 200, 50, 0, 2 * Math.PI); // 圆心坐标,半径,起始角度,结束角度
ctx.fillStyle = "orange";
ctx.fill(); // 填充圆形
绘制文本
1
2
3ctx.font = "24px Arial";
ctx.fillStyle = "black";
ctx.fillText("Hello, Canvas!", 100, 200); // 文本内容,位置
清空
如果需要清空 Canvas 上的内容,可以使用以下代码
1 | ctx.clearRect(0, 0, canvas.width, canvas.height); |
动画
Canvas 可以用于创建动画。通常,您需要在每一帧中清空 Canvas 并重新绘制图形。可以使用 requestAnimationFrame 函数来实现动画。
完整例子
1 | <!DOCTYPE html> |

这只是一个简单的入门教程,Canvas 提供了更多高级功能,如渐变、图像绘制、路径操作等。您可以深入学习来创建复杂的图形和应用程序。查阅 Canvas API 文档以获取更多信息:Canvas API
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Erebus's Blog!
评论