WebGL 学习
常用方法
getWebGLContext // 获取 WebGL 绘图上下文
12const canvas = document.getElementById('webgl');const gl = getWebGLContext(canvas);
clearColor // 指定清空 canvas 颜色
1gl.clearColor(0,0,0,1)
clear // 清空
gl.COLOR_BUFFER_BIT // 颜色缓存区
gl.DEPTH_BUFFER_BIT // 深度缓冲区
gl.STENCIL_BUTTFER_BIG // 模版缓存区
1gl.clear(gl.COLOR_BUFFER_BIT) // 清空颜色缓存区,不是绘图区的canvas,clear 继承自OpenGL,基于基本缓存区模型。
initShaders // 初始化着色器
VSHEADER_SOURCE // 顶点着色器程序
FSHEADER_SOURCE // 片元着色器程序,可以理解成像素
1initShaders(gl, VSHEADER_SOUR ...
Mac 如何正确安装 Git
在 Mac 上安装 Git 可以通过以下几种方式:
通过 Xcode Command Line Tools 安装幸运的是,Mac 自带 Xcode Command Line Tools,其中包含 Git。打开终端 Terminal, 首次运行 git 命令即可。
12git --version
如果没有安装过命令行开发者工具,将会提示你安装,点击确认即可。
使用 Homebrew 安装如果您已经安装了 Homebrew,可以直接在终端中运行以下命令来安装 Git:
1brew install git
如果您还没有安装 Homebrew,请参考 Mac 安装 Homebrew 的正确姿势
从官方网站下载安装包您可以从 Git 官方网站下载安装包并按照安装向导进行安装。下载地址:https://git-scm.com/downloads
安装完成后,您可以在终端中运行 git --version,来验证 Git 是否成功安装。
Mac 安装 Homebrew 的正确姿势
Homebrew 是 mac 的包管理器,仅需执行相应的命令,就能下载安装需要的软件包,可以省掉自己去下载、解压、拖拽(安装)等繁琐的步骤。 比如安装服务器 nginx,打开终端执行以下命令即可安装。
那么,要在 Mac 上安装 Homebrew,您可以按照以下步骤进行操作:
在终端中,复制粘贴以下命令并按下回车键:
12/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
这个命令会下载并运行一个安装脚本,根据提示进行安装。
安装完成后,可以运行以下命令来验证 Homebrew 是否成功安装:
1brew --version
如果成功安装,会显示 Homebrew 的版本号。
现在,您已经成功在 Mac 上安装了 Homebrew。您可以使用 Homebrew 来安装各种软件包,例如 Git、Python 等。例如,要安装 Git,可以在终端中运行:
1brew install git
Ubuntu 安装 Nginx
要在 Ubuntu 上安装 Nginx,你可以按照以下步骤进行操作:
更新包信息:打开终端窗口,并在其中运行以下命令来确保包信息是最新的:
1sudo apt update
安装 Nginx:在终端中运行以下命令来安装 Nginx:
1sudo apt install nginx
安装过程中,系统会要求你确认是否要安装 Nginx。输入Y来继续安装。
启动 Nginx:安装完成后,Nginx 会自动启动。如果没有自动启动,你可以使用以下命令手动启动 Nginx:
1sudo systemctl start nginx
设置 Nginx 自动启动(可选):如果你想要 Nginx 在系统启动时自动启动,可以使用以下命令启用自动启动:
1sudo systemctl enable nginx
检查 Nginx 状态:确保 Nginx 正在运行,可以使用以下命令:
1sudo systemctl status nginx
如果 Nginx 正在运行,你将会看到相关信息。
配置防火墙(可选):如果你的系统启用了防火墙(如 UFW),你可能需要允许 HTTP(端口 80)流量,以便外 ...
通过 code 命令快速打开 VS Code
Windows 操作系统默认支持使用 code 命令在命令行中打开 VS Code,然在 MacOS 系统上,我们需要手动安装 code 命令,来支持该操作。
前提默认已安装 VS Code,未安装可前往 【Visual Studio Code】 下载安装。
安装 Code
打开 VS Code
键盘按下 Command + Shift + P
输入 install code
选择 Shell Command: Install 'code' Command in PATH
安装成功后,出现弹框提示
使用在你的工作文件夹中,打开 Terminal 终端,并输入 code path,如下:
123code ./或code ./blog
TODO: 如果提醒你需要授权给终端操作应用的权限,确认即可。
如何正确使用 Git rebase 指令
理解 Rebase 变基git rebase 命令的文档描述是 Reapply commits on top of another base tip,从字面上理解是「在另一个基端之上重新应用提交」,这个定义听起来有点抽象,换个角度可以理解为「将分支的基础从一个提交改成另一个提交,使其看起来就像是从另一个提交中创建了分支一样」,如下图:
假设我们从 Master 的提交 A 创建了 Feature 分支进行新的功能开发,这时 A 就是 Feature 的基端。接着 Matser 新增了两个提交 B 和 C, Feature 新增了两个提交 D 和 E。现在我们出于某种原因,比如新功能的开发依赖 B、C 提交,需要将 Master 的两个新提交整合到 Feature 分支,为了保持提交历史的整洁,我们可以切换到 Feature 分支执行 rebase 操作:
123git pull origin master --rebase或git rebase master
rebase 的执行过程是首先找到这两个分支(即当前分支 Feature、 rebase 操作的目标基底分支 Master) ...
什么是 OAuth 2.0 ?
因为工作的原因,需要提供一个根据用户代码仓库构建现代化应用的能力。当用户提交了代码,将自动拉取代码并触发构建部署的工作流。上诉场景让我接触到 OAuth App 的概念。
下文主要是针对 Oauth2.0 做一个介绍。
什么是 OAuthOAuth官方的简介是:
An open protocol to allow secure API authorization in a simple andstandard method from web, mobile and desktop applications.
随着大量开放平台的出现,建立在开放平台之上的各种第三方应用也在大量冒出,出于对安全性和统一标准的要求,于是出现了 OAuth 协议
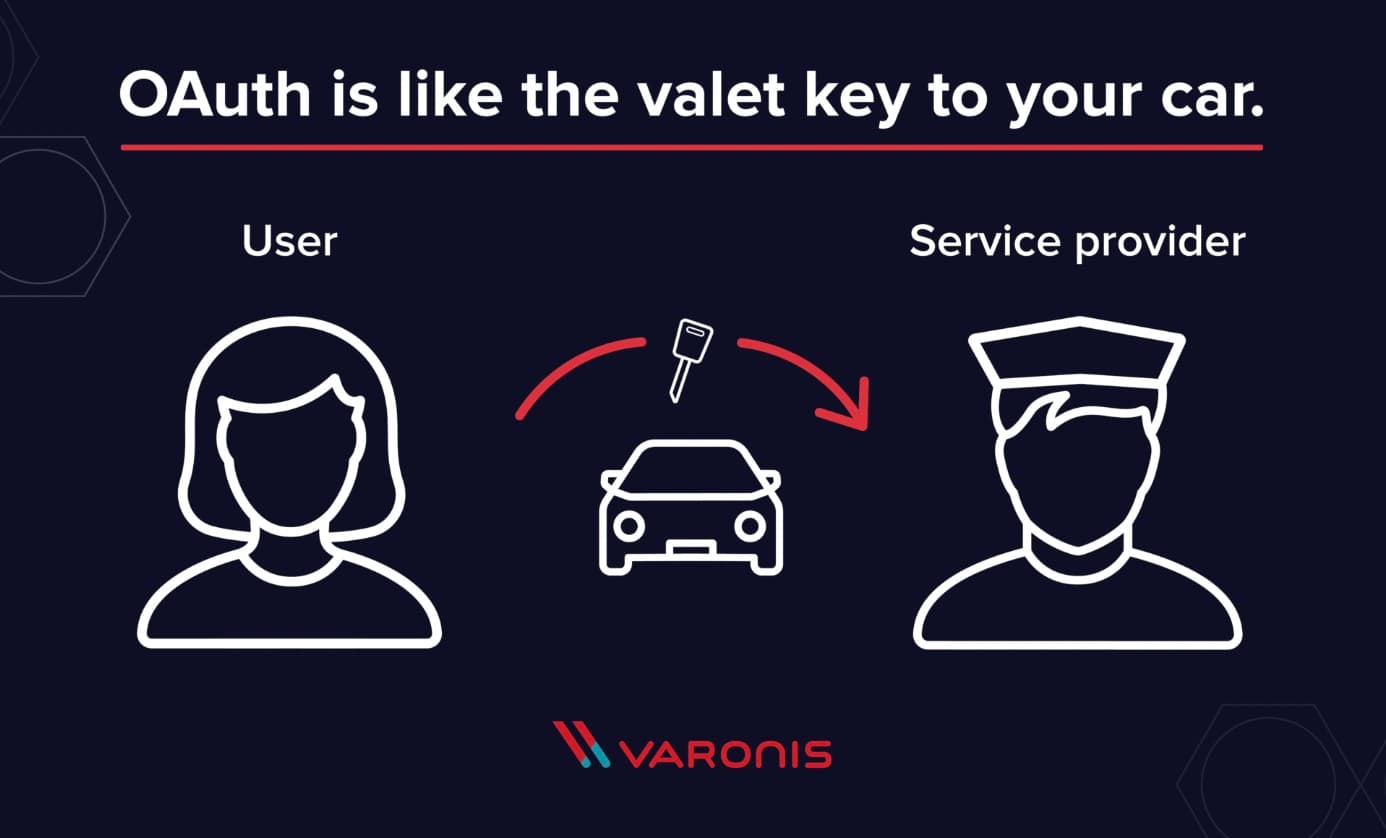
简单来说,OAuth 是一种开放的协议,他能为桌面程序或者基于 BS 的 web 应用提供一种简单的标准方式去访问需要用户授权的 API(ApplicationProgramming Interface)服务,而且任何第三方都可以使用 OAuth 认证服务。在为第三方提供服务的过程中,他还能起到保护用户账号安全的作用。
OAuth 2.02010 ...
通过 @serverless-devs/s 部署静态网站到阿里云函数计算FC
介绍托管静态网站的云服务,目前市面上还是挺多的,可以参见之前的文章【静态网站托管服务】。适用类型:
如果你是一个后端开发者
如果你是一个前端开发者
如果你是一个接单小能手
如果你是一个创业公司
在对比了几款不同的云产品之后,决定使用阿里云的函数计算来托管构建出来的静态网站 FC。函数计算每月前 100 万次的免费函数调用额度,以及弹性实例自带的 500 Mb 存储空间对于大多数开发者而已,基本够用了,一般不会产生额外费用。
部署静态网站到 Custom Runtime 函数假设我们现在有如下结构的前端工程
12345/├ dist/ 待部署的构建产物│ └ index.html├ src/└ package.json
1、编写一个简单的 HTTP 服务器// app.js
12345678910111213141516const express = require("express");const app = new express();// 使用 dist 文件夹中的内容对外提供静态文件访问app.use(express.static('dist ...
正则表达式
语法
字符
描述
\
将下一个字符标记为一个特殊字符、或一个原义字符、或一个向后引用、或一个八进制转义符。例如,“n”匹配字符“n”。“\n”匹配一个换行符。串行“\”匹配“\”而“(”则匹配“(”。
^
匹配输入字符串的开始位置。如果设置了 RegExp 对象的 Multiline 属性,^也匹配“\n”或“\r”之后的位置。
$
匹配输入字符串的结束位置。如果设置了 RegExp 对象的 Multiline 属性,$也匹配“\n”或“\r”之前的位置。
*
匹配前面的子表达式零次或多次。例如,zo能匹配“z”以及“zoo”。等价于{0,}。
+
匹配前面的子表达式一次或多次。例如,“zo+”能匹配“zo”以及“zoo”,但不能匹配“z”。+等价于{1,}。
?
匹配前面的子表达式零次或一次。例如,“do(es)?”可以匹配“does”或“does”中的“do”。?等价于{0,1}。
{n}
n 是一个非负整数。匹配确定的 n 次。例如,“o{2}”不能匹配“Bob”中的“o”,但是能匹配“food”中的两个 o。
{ ...
了解 Github Webhooks 钩子
前言
Github Webhooks 允许我们构建或设置集成,以订阅 GitHub.com 上的某些事件。 当触发其中某个事件时,将向 Webhooks 配置 Paloyd URL 发送 HTTP POST 请求。可用于更新外部议题跟踪器、触发 CI 构建、更新备份镜像,甚至部署到生产服务器。
场景
个人博客如: 代码提交远程仓库 => 触发 Github Webhooks => 服务器触发器监听 => 同步更新博客
因本文重点在介绍 webhooks 的自动化功能,我们在此场景的基础上,简化一下步骤,将远程服务器改为本地服务器。如: 代码提交远程仓库 -> 触发 Github Webhooks -> 本地服务触发器监听 -> 拉取最新代码
开始配置 Shell 脚本
创建 blog_deploy.sh 文件
12345678910#!/bin/bashLOG_FILE="/Users/heiemooa/project/code/blog_ ...